Rest of World
From 2021 to 2023, I led visual design systems and UX at Rest of World, a nonprofit news organization that covers technology in non-Western countries. As the sole designer at the organization, I solved a variety of design problems across our site and work on special editorial projects, social assets, newsletters, events, and more.
I was lucky to work with star developers Anna Rasshivkina and Lily Lou, who coded many of these projects to life.
We launched dark mode across the site, giving users the option to toggle the setting within the universal navigation.
A story on internet blackouts becoming increasingly common: featuring a couple of new presentation blocks and a glitchy header I animated. Live here.
A quick series of photo illustrations for a piece on the Farm Bank founder defrauding gamers. Live here.
Rest of World published its largest photo essay yet about bustling tech markets around the world. Live here.
I based the project palette on our site-wide palette, bringing a refreshing, dark mode friendly pastel palette into play.
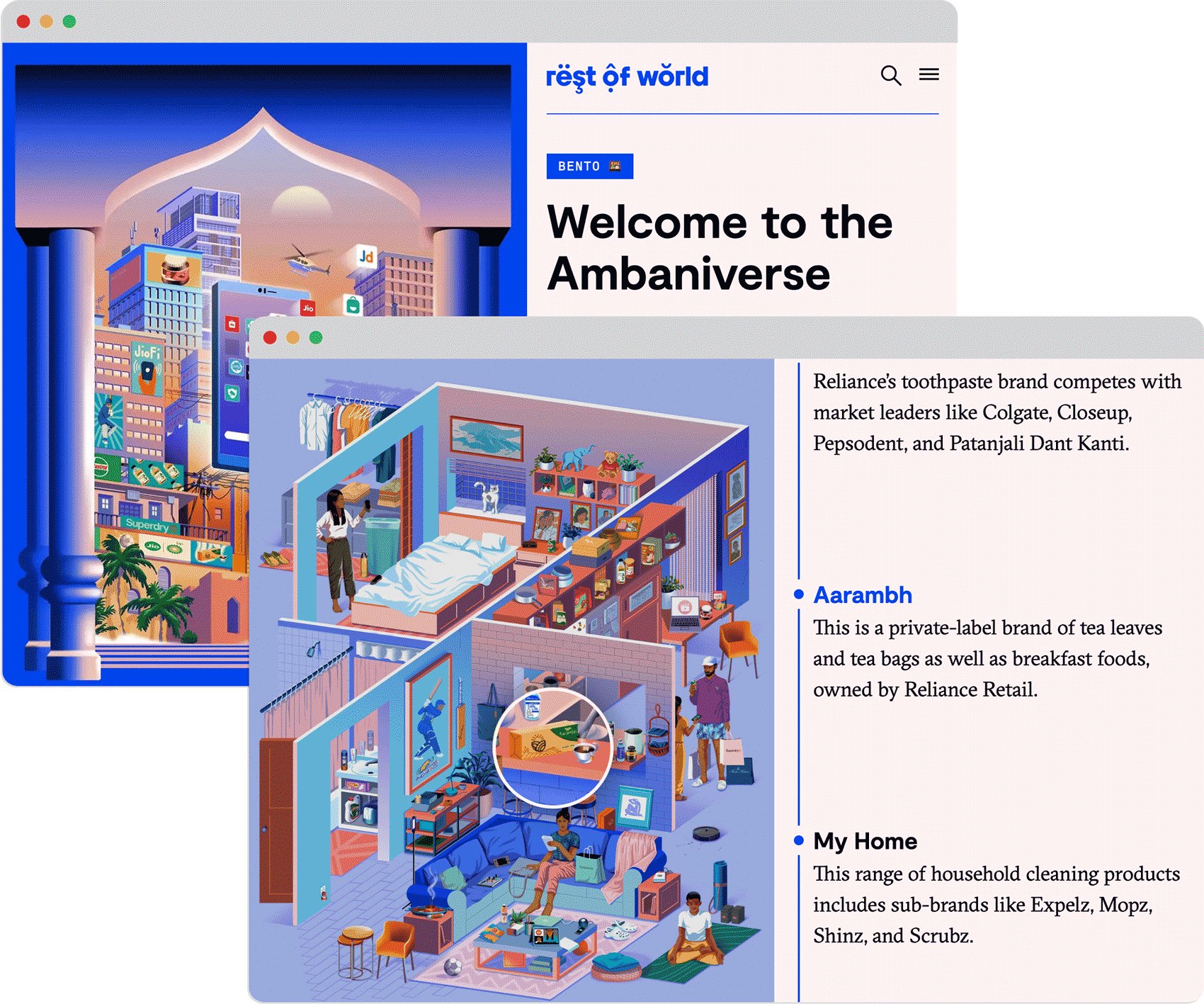
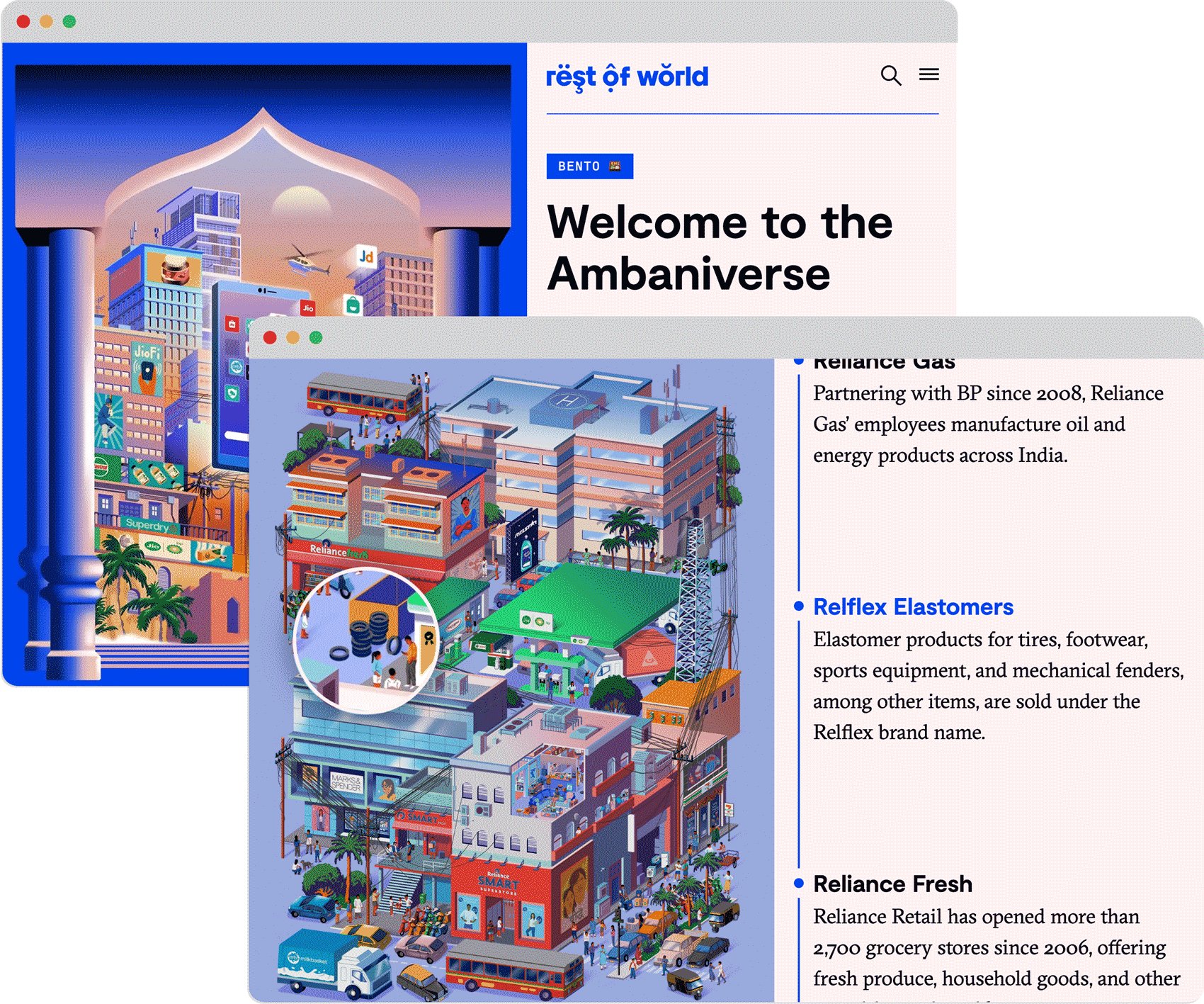
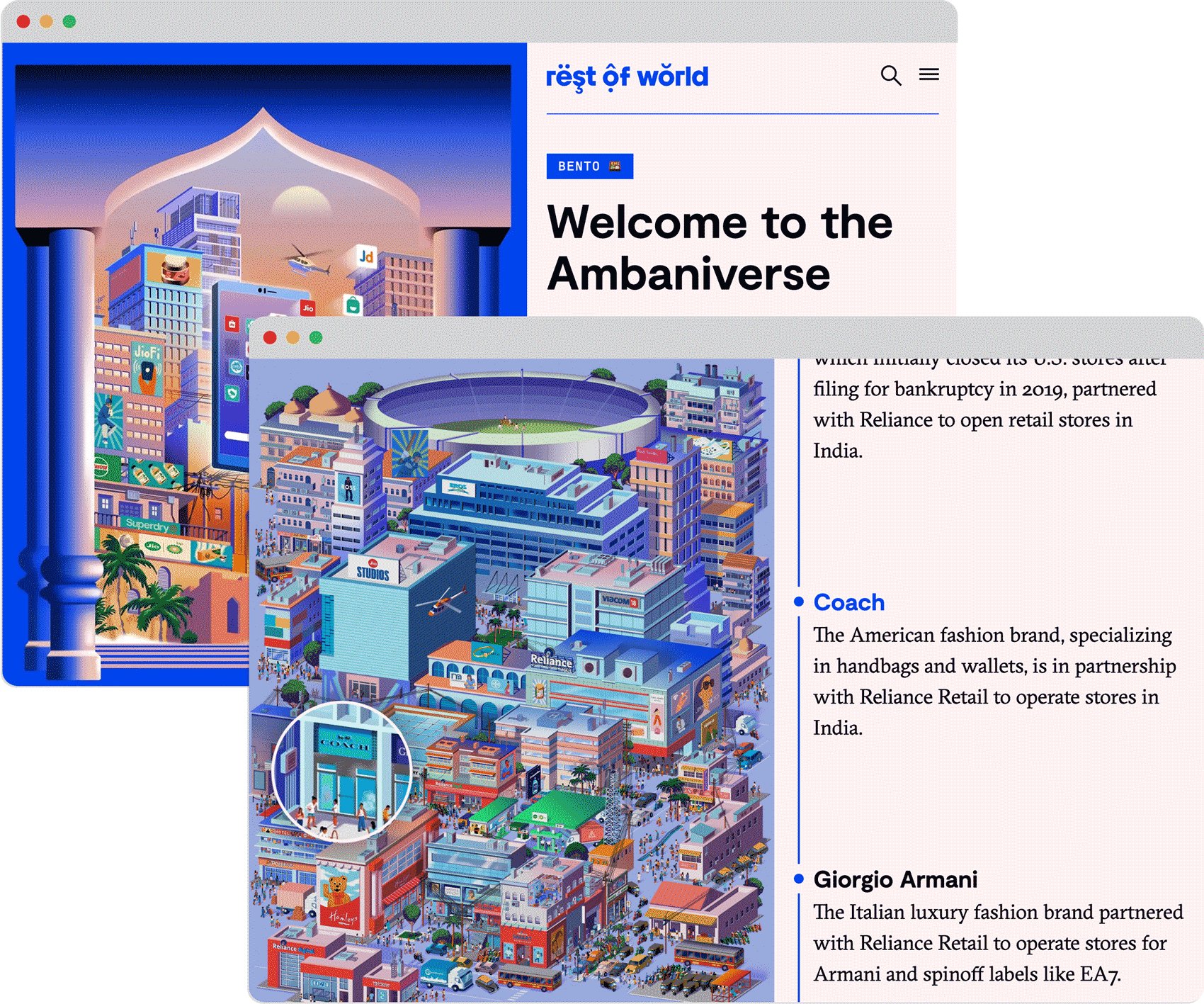
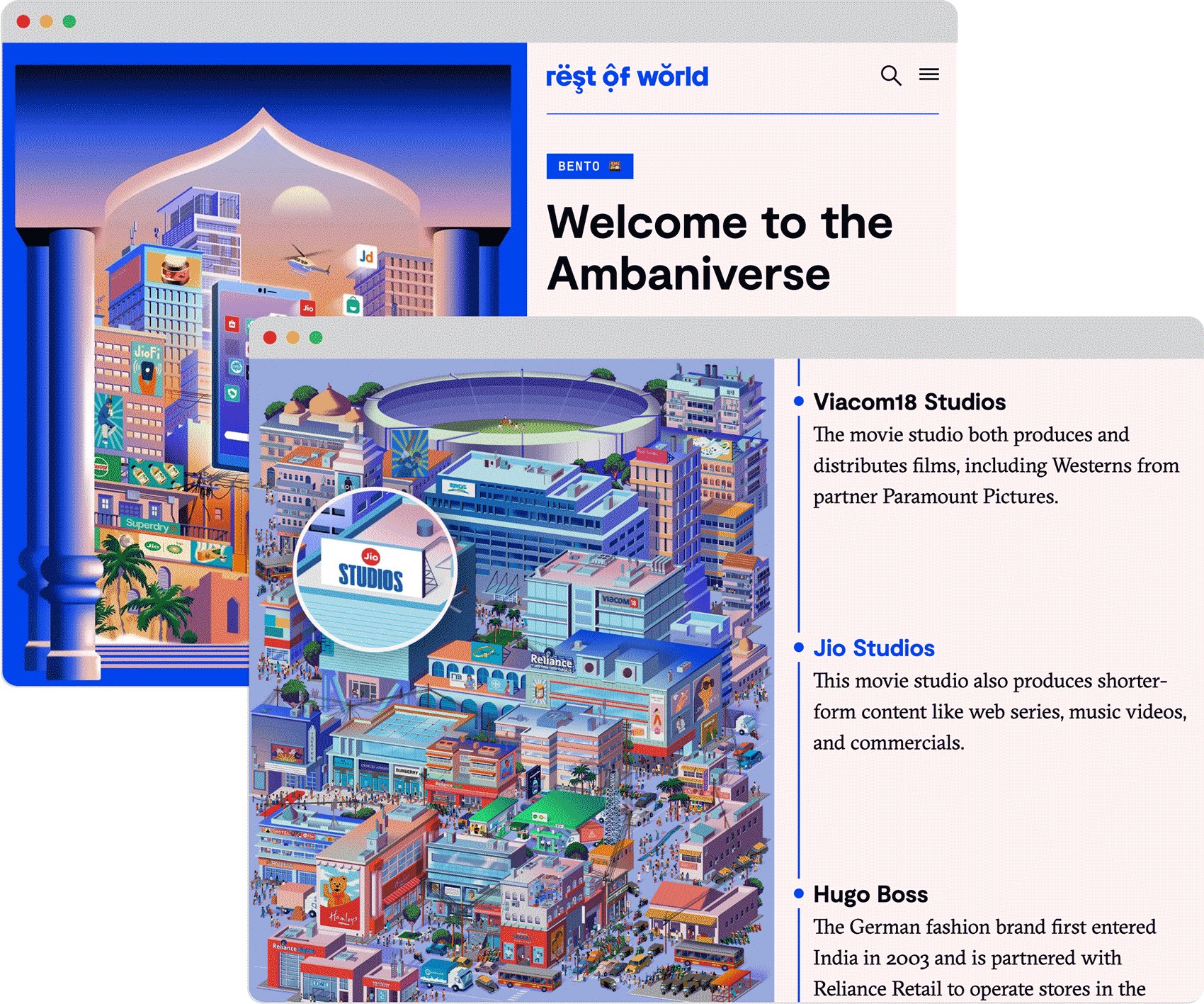
Bento 🍱 —
On occasion, I worked on Bento stories — snackable, fun editorial content that often lends itself to experimental designs.
A story about how Mukesh Ambani’s business empire touches the everyday lives of millions in India. Live here.
A real reporting 🤝 design moment: a visual explainer on the Chinese puns that citizens use online to sidestep censorship. Live here.
Rest of World 100 —
In its second year, Rest of World embarked on publishing an editorial database for top tech leader profiles outside of the Western world. I was in charge of the branding, art direction and experience of the piece.
The project is live here.
| Latin America + Caribbean |
MENA + Eastern Europe |
Africa | Asia | |
| Crypto |  |
 |
 |
 |
| Culture & Social Media |
 |
 |
 |
 |
| Fintech |  |
 |
 |
 |
| Investor |  |
 |
 |
 |
| Ecommerce |  |
 |
 |
 |
| Policy |  |
 |
 |
 |
| Digital Infrastructure |  |
 |
 |
 |
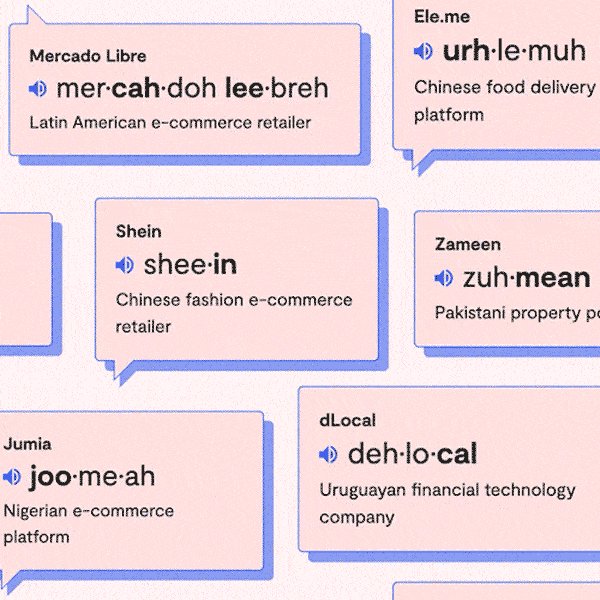
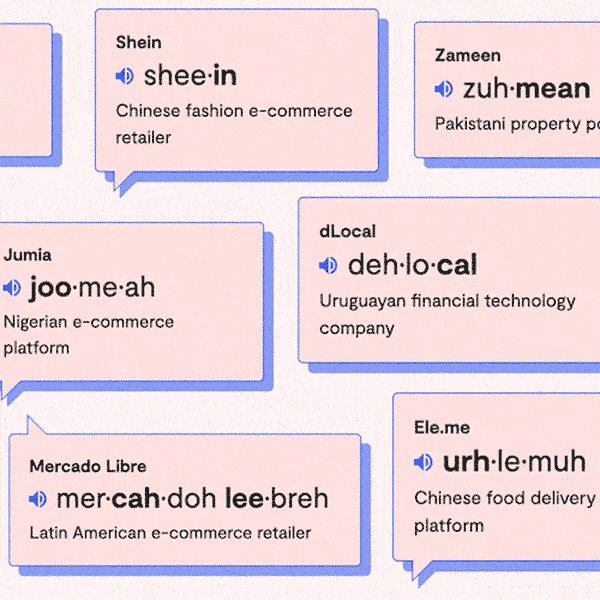
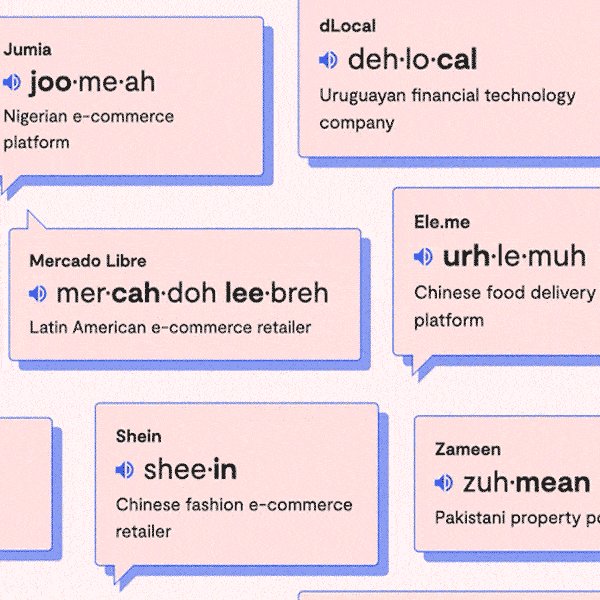
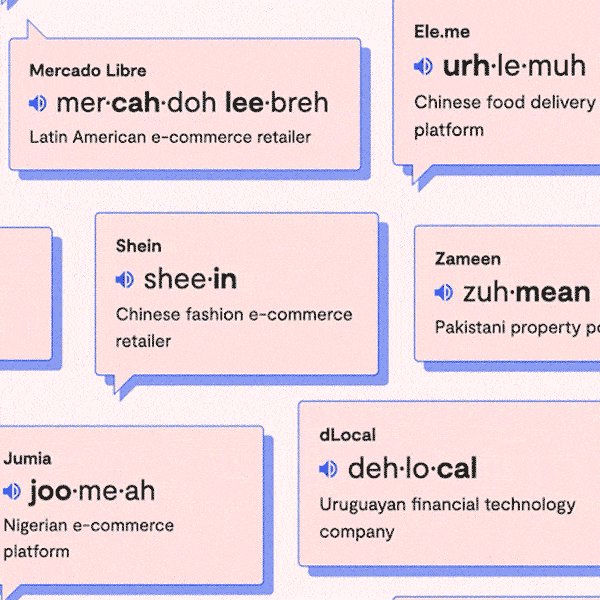
The logo of the sub-brand is a play on Rest of World’s existing branding. I mapped diacritics to regions, and colors to sectors.
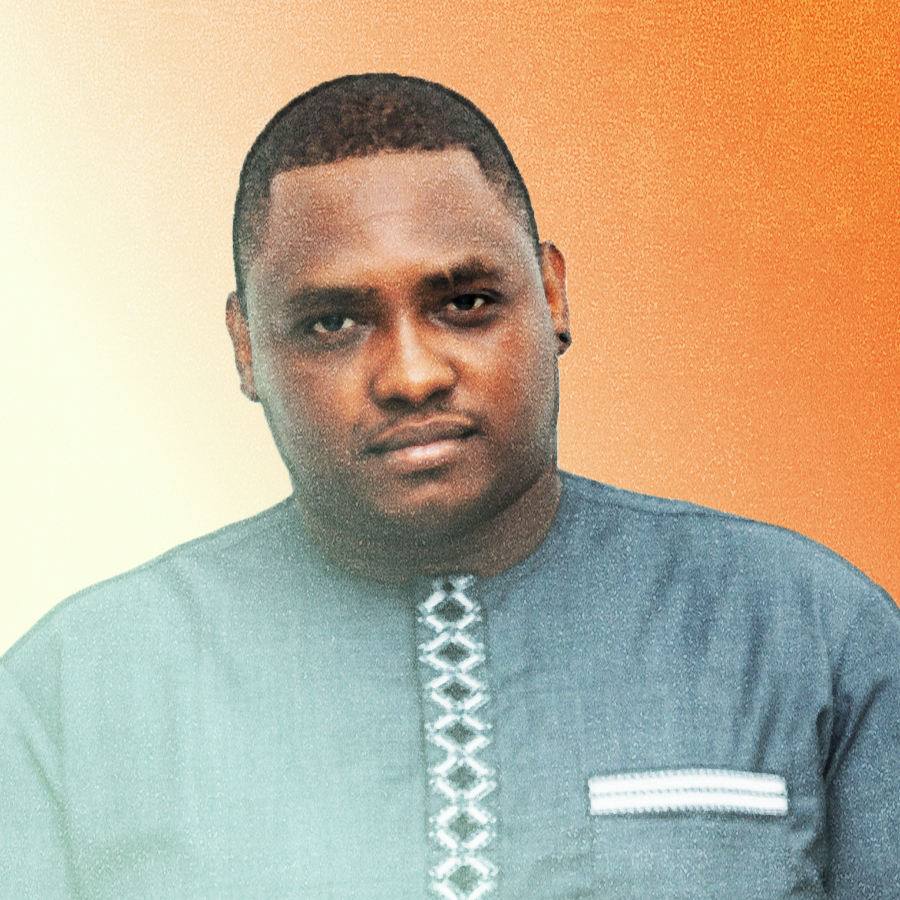
This branding also translated over to the photo treatment we used to unify headshots of different image qualities.
Beyond the filtering system, we chose to lazy-load individual profiles to nurture exploration, giving each list member their own unique space (and URL! And social card asset!) to share.
inline newsletter module —
The challenge here was to design an effective experience that introduces a newsletter within article pages.
We considered four areas of visual importance: 1) placement, 2) prominence, 3) timing, and 4) messaging.
We wanted the module to be placed at the mid-point of the page, when readers have shown interest in article content. The level of prominence felt right inline with the text, as we didn’t want readers to miss the module.
The module disappears behind media based on timing, or can also be manually dismissed.
We eventually expanded the use of the module to our regional Latin America and South Asia newsletters as well.
In mobile, the experience is simplified but still functions in the same way.
After the interaction, the module doesn’t just disappear; the completed module nests itself between two elements so readers are able to backtrack to see what they signed up for.